codes of web colors
How to overcome the creative crisis of designers?
 Today we have another guest post from Evgeny Ignashov, who represents the project Candysign: creating websites, icons, networking, programming.
Today we have another guest post from Evgeny Ignashov, who represents the project Candysign: creating websites, icons, networking, programming.
Are these lines read by creative people or those who identify themselves with them? If so, then they surely know the times, both of the crazy creative eruption and of creative stagnation. I, at least, are familiar (we will assume that this suggests that I am a real creator :)) Stagnation in our country, dizigners can happen for a great many reasons, such as: sleep, hunting, stupid customer, muse left or favorite song Winamp is over. Continue reading
9 tips on typography site
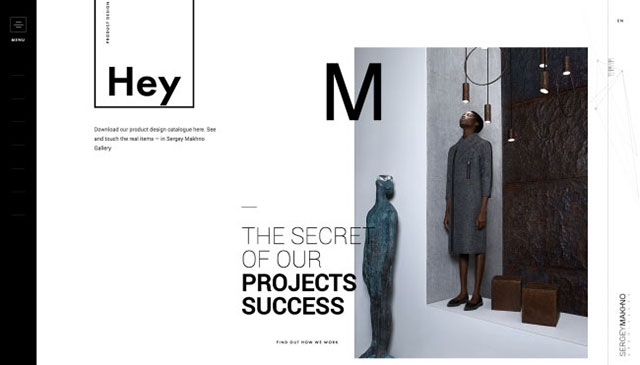
 Typography for a web site is a rather important design element that is not expressed very strongly in Runet. This question is more often raised on English-speaking foreign design blogs, we have practically no attention paid to it. No, of course, when creating a layout, most designers think about fonts, design, but very modest and few. Therefore, probably, in Runet you can count on your fingers the number of projects with bright creative and non-standard typography, more than the standard dull “gray” design:
Typography for a web site is a rather important design element that is not expressed very strongly in Runet. This question is more often raised on English-speaking foreign design blogs, we have practically no attention paid to it. No, of course, when creating a layout, most designers think about fonts, design, but very modest and few. Therefore, probably, in Runet you can count on your fingers the number of projects with bright creative and non-standard typography, more than the standard dull “gray” design:
Perhaps this is why Dmitry Naumov decided to share an interesting guest post on the topic. Dima concurrently, by the way, is the author of a very useful project Converlab – “Design. Usability Conversion. “So, let’s go directly to the tips, they will be a great addition to the article on trends in typography of sites. Continue reading
6 main stages of site development
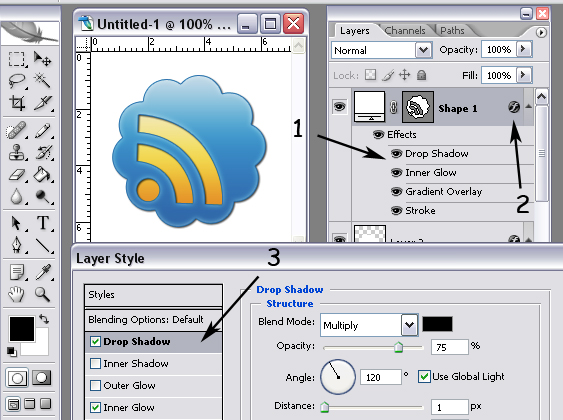
 I was recently told in the comments that some posts do not match the format of the blog, which is positioned as a useful resource for web designers. On the one hand, a lot of attention is really paid to a graphic editor, for example, photoshop, but on the other hand, this is also part of the work, and not least. Nevertheless, today I decided to publish a post that would partially satisfy those who want to read something about creating websites. At the same time, I decided not to limit myself to one web design, but to consider the issue more broadly. Continue reading
I was recently told in the comments that some posts do not match the format of the blog, which is positioned as a useful resource for web designers. On the one hand, a lot of attention is really paid to a graphic editor, for example, photoshop, but on the other hand, this is also part of the work, and not least. Nevertheless, today I decided to publish a post that would partially satisfy those who want to read something about creating websites. At the same time, I decided not to limit myself to one web design, but to consider the issue more broadly. Continue reading