password managers cannot
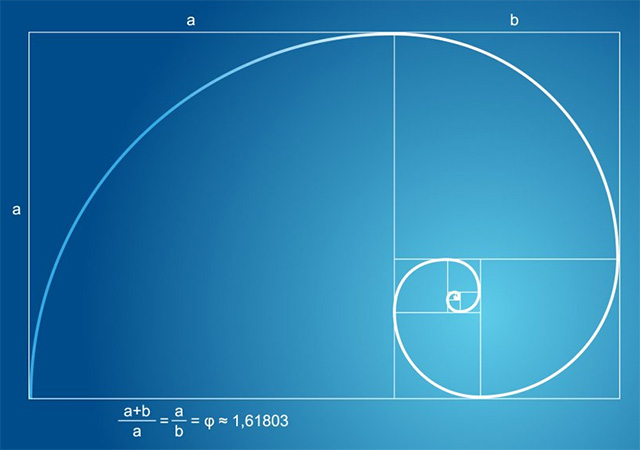
The difference between UI and UX: a practical example
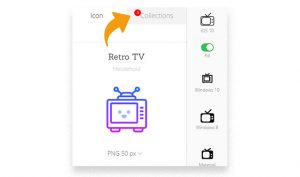
 Today there will be a guest post on the topic of UX and UI interfaces on the example of working with the Icons8 service. The author is a usability specialist Andrei Burmistrov, the text is published in the first person.
Today there will be a guest post on the topic of UX and UI interfaces on the example of working with the Icons8 service. The author is a usability specialist Andrei Burmistrov, the text is published in the first person.
I know what you are thinking: well, another attempt to impose your opinion on the controversial and ever-discussed topic “What is the difference between UX and UI?”
Yes, you understood everything correctly. Continue reading
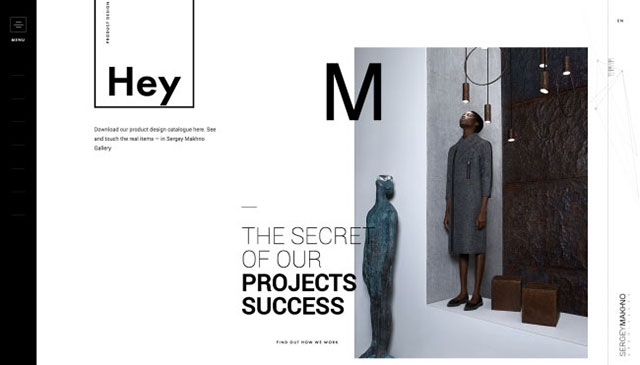
How to make a footer site footer: design options, why you need it, tips
 Developers often overlook the fact that the footer for the site (translated from English footer / basement) is one of its basic elements. It can give more complete information about the company, and also performs various useful functions: it facilitates navigation, helps visitors of the web project to orient themselves, and will be useful for some commercial purposes. Continue reading
Developers often overlook the fact that the footer for the site (translated from English footer / basement) is one of its basic elements. It can give more complete information about the company, and also performs various useful functions: it facilitates navigation, helps visitors of the web project to orient themselves, and will be useful for some commercial purposes. Continue reading
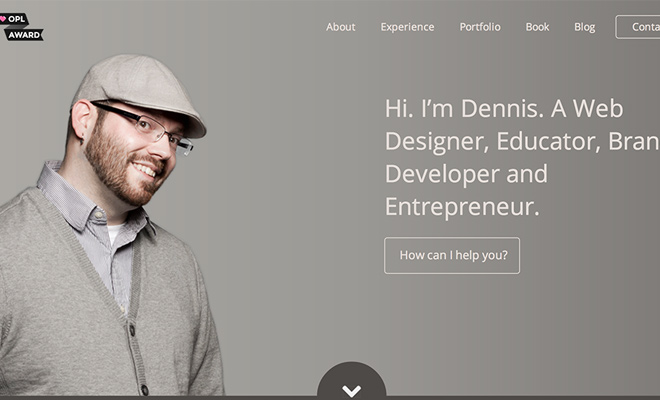
The ideal form of authorization – how to do not need
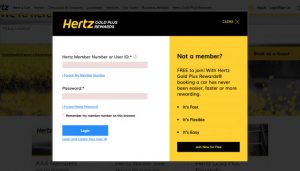
 Recently, we posted a number of useful tips on creating effective registration forms on the site, and today we want to talk about the authorization / login unit. Recently, a lot of annoying and too “abstruse” of its implementations appear on the network. It is good when designers try to make unusual and beautiful login forms (see our selection), incorporating them into the overall concept of a web project, but it’s quite another thing when they overdo it with functionality. Sometimes it comes to the fact that popular password managers (in Chrome or from 1Password) just do not work. Continue reading
Recently, we posted a number of useful tips on creating effective registration forms on the site, and today we want to talk about the authorization / login unit. Recently, a lot of annoying and too “abstruse” of its implementations appear on the network. It is good when designers try to make unusual and beautiful login forms (see our selection), incorporating them into the overall concept of a web project, but it’s quite another thing when they overdo it with functionality. Sometimes it comes to the fact that popular password managers (in Chrome or from 1Password) just do not work. Continue reading