Carefully analyze each
How empty space killed corporate application functionality
 Spacious. Minimalistic. Clean. A large amount of empty space has become a classic trick in developing application design for consumers.
Spacious. Minimalistic. Clean. A large amount of empty space has become a classic trick in developing application design for consumers.
And I don’t really hate this trend. Effective use of empty space is attractive and can significantly improve the usability of a simple interface. Long live empty space!
But what about complex interfaces? Corporate application developers understand what I mean: control panels that support innovative technologies, information-intensive logistics systems, and accounting systems with large amounts of data. These are the tools our users use every day to do their work. Continue reading
Why cancel buttons should be colorless
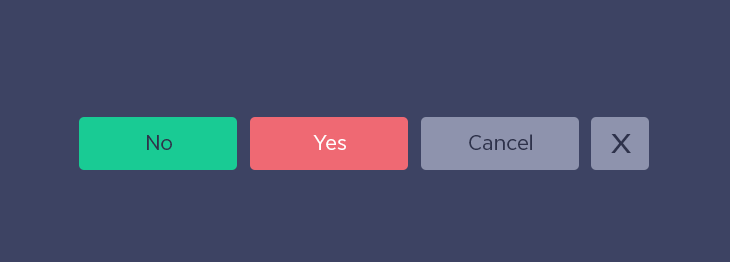
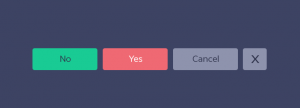
 What exactly does the Cancel button do? It returns the user to the previous screen. For users, Cancel is a means of protecting against unwanted changes in the system. To make users feel safe, the Cancel button should mean a retreat to reliability, not a call to action.
What exactly does the Cancel button do? It returns the user to the previous screen. For users, Cancel is a means of protecting against unwanted changes in the system. To make users feel safe, the Cancel button should mean a retreat to reliability, not a call to action.
That is why the Cancel buttons should be colorless.
Neutral color for neutral button Continue reading
5 common mistakes in web design that enrage users
 Developing an interactive interface or website is not an easy task. You have to collect everything about your audience, analyze and plan its behavior. New technologies make the research process easier. However, they also work in the opposite direction: it is difficult to surprise users with something in the age of technology.
Developing an interactive interface or website is not an easy task. You have to collect everything about your audience, analyze and plan its behavior. New technologies make the research process easier. However, they also work in the opposite direction: it is difficult to surprise users with something in the age of technology.
Glossy images and hovers no longer impress users. Animations and gifs too – anyone can do this on their phone. So how to surprise your users? How to make them happy and support the conversion? Continue reading