Monthly Archives: July 2019
Designer UI Cribs: Creating Buttons
 Buttons are my favorite design element. In this article we will look at the different types of buttons, types of interactions and states. To save time, let’s concentrate on the “normal” buttons. Therefore, we will ignore radio buttons, tabs, checkboxes, and other similar types of buttons.
Buttons are my favorite design element. In this article we will look at the different types of buttons, types of interactions and states. To save time, let’s concentrate on the “normal” buttons. Therefore, we will ignore radio buttons, tabs, checkboxes, and other similar types of buttons.
1. Action buttons
In this section, we will look at the hierarchy of buttons and the language in which they communicate. Button actions are not determined by how they look (although users should be able to understand in appearance what a button means), but rather how they are used. Continue reading
Headers for website or blog
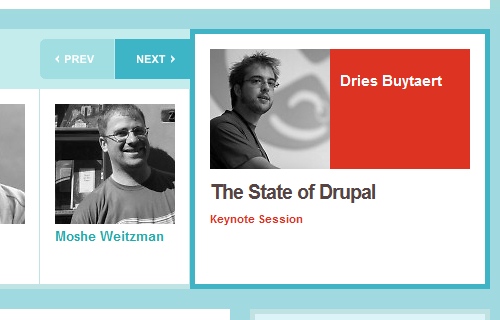
 Authors blog is a kind of virtual representation, so it must look unique. The problem is that most of the free templates (if not all) are available to everyone on the network, so there is a great chance to meet two absolutely identical sites. I am talking now exclusively about the design of the site header and other elements of the layout, since this is the first thing that catches the eye of the visitor. This can be compared to when you go to a party or a holiday and meet a person who is dressed exactly the same. I can assume that you will hate him and will avoid him in every way 🙂
Authors blog is a kind of virtual representation, so it must look unique. The problem is that most of the free templates (if not all) are available to everyone on the network, so there is a great chance to meet two absolutely identical sites. I am talking now exclusively about the design of the site header and other elements of the layout, since this is the first thing that catches the eye of the visitor. This can be compared to when you go to a party or a holiday and meet a person who is dressed exactly the same. I can assume that you will hate him and will avoid him in every way 🙂
Headers for website or blog Continue reading
Creating beautiful RSS icons for your blog
 Creating beautiful RSS icons for your blog
Creating beautiful RSS icons for your blog
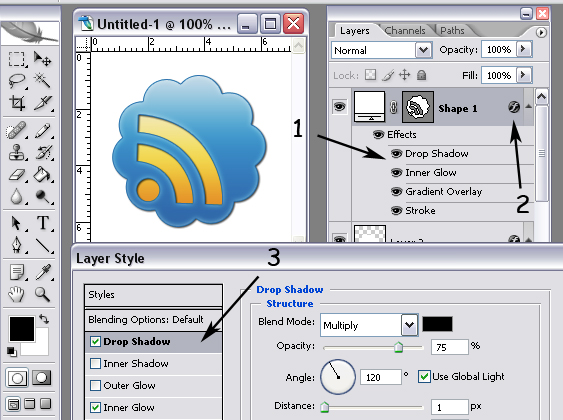
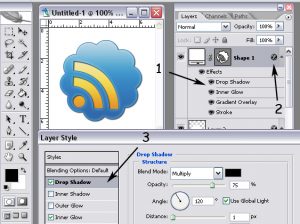
beautiful RSS icons for the blog. For those who do not yet know RSS – a special format of blog posts that allows you to receive updates from the site without having to visit it. For reading, special programs are used – RSS readers (for example, Google Reader).
As a rule, each blog has a button that allows you to subscribe to your blog articles via RSS. It can be located anywhere, but should be noticeable, it is often placed in the sidebar closer to the header of the site, sometimes it is given an impressive size for visitors to notice. In any case, the user should not specifically look for it. Continue reading