5 common mistakes in web design that enrage users
 Developing an interactive interface or website is not an easy task. You have to collect everything about your audience, analyze and plan its behavior. New technologies make the research process easier. However, they also work in the opposite direction: it is difficult to surprise users with something in the age of technology.
Developing an interactive interface or website is not an easy task. You have to collect everything about your audience, analyze and plan its behavior. New technologies make the research process easier. However, they also work in the opposite direction: it is difficult to surprise users with something in the age of technology.
Glossy images and hovers no longer impress users. Animations and gifs too – anyone can do this on their phone. So how to surprise your users? How to make them happy and support the conversion?
There are no exact recipes for happiness. But inattention and the desire to add everything and immediately only aggravate the situation. Here are some of the mistakes that designers make when trying to surprise visitors.
1. Too much innovation
Design is in itself a creative effort. Designers are also artists and always try to express themselves through their works. They want their projects to stand out from thousands of others.
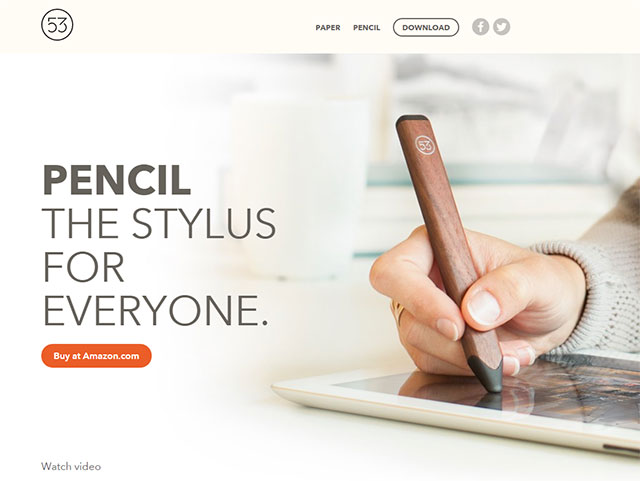
But if we are talking about creating the perfect interactive experience for your users, innovation is not always the best option. Users should feel comfortable. Your site should fall under the general navigation patterns. Your users are accustomed to this, and deviation from the course may cause them to panic.
2. intricate navigation
This error is faced by each of us. Many sites start with a pleasant impression, but then they spoil everything due to poor navigation. Sometimes site creators simply forget to push their subsections into logical places. But this is not the biggest problem.
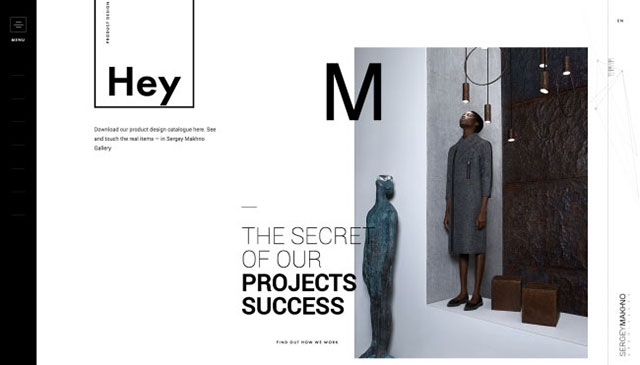
Very often, in the race for individuality, instead of the usual names, the strangest ones are chosen. Instead of the pattern “home, about, contact, blog” we see “our universe, follow our path”, etc. Of course, users will appreciate your creativity in the names – when they can finally understand what is related to what.
See also: 20 books that every designer should read
Keep in mind that most users are not here to admire your design skills. They are looking for company contacts, a specific product or service. And the very purpose of the design is to let them do it quickly and easily.
3. Hatred of empty space
Once upon a time, site developers had a tendency: to place the maximum amount of information on the site. Advertising and a ton of materials were everywhere. But now it is not. People love minimalism in everything – this is a good example.
Yet many websites still look chaotic and erratic. At the same time, they resort to minimalism, considering that he is the key to everything. But no. One color scheme is great, but you need to think about other elements. If the user seems that the information is too much, they will leave. If it seems to him that this is spam – he will leave.
So start with the main thing. Make sure that users do not get lost in what you want to tell him.
4. Non-use of contrast
Seriously, we do not even understand why we have to talk about this. Without contrast, nowhere. It is the basis of the visual hierarchy and the main tool for attracting attention to the necessary elements.
People automatically understand that a smaller button is less important than a large button. They understand that if the letters are larger or underlined, then the information here is more important.
DONALD EMERSON, DESIGN BLOGER IN WRITEMYX
Make sure your design has enough contrast to show the user where to go and what to do.
5. Complex forms
Forms are pain. No one likes to fill them. But they are a necessary evil, because they are the best way to get to know the user better.
However, they should not look ugly and annoying. What leads to this? Well, firstly, long forms that require too much from you. If your form is an endless poll, at the end of which you need to also fill out a captcha, then it is doomed to failure.
See also: What designers should know about Bootstrap 4
Simplicity is the key to success. Leave only the first name, last name, e-mail (and password, if the situation requires). Do not ask too much. And for God’s sake, check your own form. Too often on the Internet you come across the fact that you fill out a form, skip “optional items”, which are then underlined in red. Hmm, does the principle of non-binding work?
When it comes to design, first think about the user and efficiency, and then look for ways to please them. Do not confuse functionality and beautiful, but not important tinsel. And be sure to check everything!