Tips for creating a beautiful one-page portfolio site
 Many global web design trends can be applied to one-page pages, but they also have their own unique features. Such projects are quite specific, so it is useful to read something on the topic before creating your own, for example, an article on the design process of the landing page, which will improve the conversion, or see general tips for single-page sites.
Many global web design trends can be applied to one-page pages, but they also have their own unique features. Such projects are quite specific, so it is useful to read something on the topic before creating your own, for example, an article on the design process of the landing page, which will improve the conversion, or see general tips for single-page sites.
In addition, it would be nice to find the best of existing solutions in order to fully inspire them. This can be easily done in the OnePageLove and Land Book services, plus adding impressions with a selection of cool portfolio sites, since this is a question of this particular niche.
No less useful for you will be the material from this English-language article, which is devoted to the creation of one-page portfolio sites.
FIXED SCROLING AREA
For sites where content is placed on one page, quite often you can find the division into some horizontal blocks. In the process of scrolling through the page, the user views the information or information, and with it changes the background image, the color of the block design, etc. This idea can be developed in a scrolling area equal to the full screen. For a classic site in the portfolio, by the way, you can add an endless scroll (scroll) of works on the page.
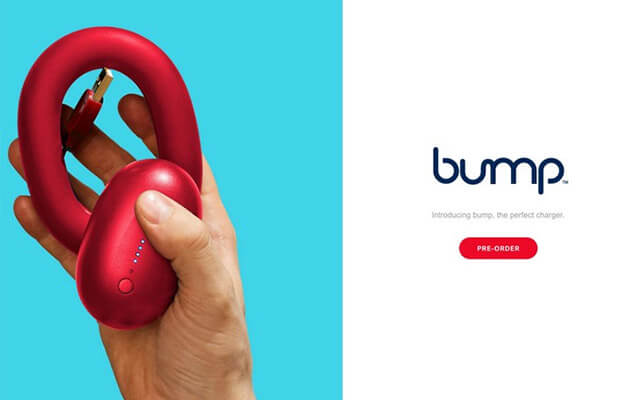
Fixed scrolling area
Zack Batsaikhan’s personal site is an excellent example of what we just talked about – in one rotation of the mouse wheel, you move down / up one screen. It also supports keyboard arrows for navigation, so you can even do without a mouse.
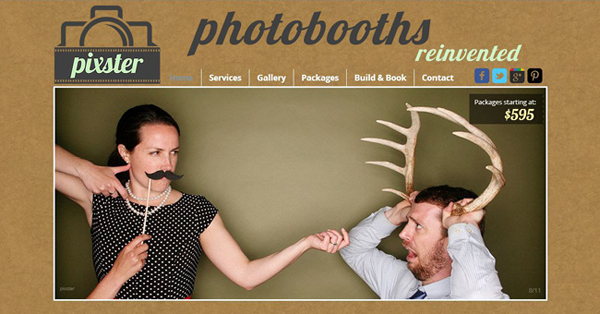
Beautiful one-page portfolio website
Another example of such a decision from the designer Jeya Karthika. Each section / unit uses its own background, which is especially convenient for mobile devices. On one of the screens, you can use not only the up / down arrows, but also the left / right scrolling horizontally. Usually this is all implemented using the jQuery plugin, or you can do it yourself if you are familiar with JavaScript.
ADAPTIVE DESIGN
Together with the importance of supporting mobile devices, so-called adaptive (responsive) design develops. The trend is far from new, but it is in a kind of “free search” – the developers are playing with different options and ideas for implementing responsive web design. If we talk about the portfolio, here it is even more important, as it demonstrates your personal skills in solving such problems.
Adaptive design
Andrew Shen has a great responsive portfolio site with content and menu that adjusts to the screen size. The latter on small screens is transformed into an already familiar to everyone icon that shows / hides menu items. The site is simple and looks great on any monitor.
Responsive Portfolio Website
Comparing the previous project with the site of another designer Dennis Field you will find a lot of similar. Content here is divided into horizontal blocks that are oriented by the width of the browser. When scrolling down, the main one is replaced by another fixed menu and moves along with the scrolling. However, on the smaller screens, the menu is removed altogether, and the navigation through the site does not suffer at all.
There are also several other responsive design solutions that you want to add to your site. For example, images that change size with a smaller screen, as well as “folding” photo galleries. Think about the size of the screen when you need to perform certain actions, as well as the size of the font.
ANIMATION AND EFFECTS
The effects are able to add a little charm to your one-page and attract attention, but only if they are done correctly. There is a certain limit, after which an obsessive and cumbersome animation will only annoy users. It is important to keep a balance and not overdo it with this decision.
Creating a one-page site
Design studio Keele has many animated details on its website. In principle, their permissible number for a specific user is subjective. Some people are more attracted to others, on the contrary, annoying in any case. Anyway, there are interesting details on the site (logo effect and underlining of the menu, etc.).
Site Animation and Effects
Instead of animating the interface, you can try adding effects to images and content on the page. On the website of Karol Krakowiak, this technique is applied with elements / works in the portfolio. If you can implement such things on jQuery, then they will work equally well on ordinary computers and mobile devices.
HID / EMERGING NAVIGATION
The navigation theme for one-page sites can be a little confusing for a novice developer / designer. Since there are no other (or very few) pages in the project except the main one, as a rule, navigation is responsible for scrolling. When you click on any of the menu items, the user simply moves to the desired information block.