Web Design Trends
 Designers are fickle people, they like to experiment with things. Therefore, they often try to solve problems of different approaches, which in the future may become mainstream and classic. As a result, other artists notice all this, begin to use some nuances themselves, after which a trend arises.
Designers are fickle people, they like to experiment with things. Therefore, they often try to solve problems of different approaches, which in the future may become mainstream and classic. As a result, other artists notice all this, begin to use some nuances themselves, after which a trend arises.
Over the past few months, the SmashingMagazine portal team has analyzed a variety of web designs, new trends, and various artistic solutions. As a result, the article “trends of web design 2009” was born: new developments, design elements and graphic approaches. All this is seasoned with the arguments of professionals and beautiful vivid examples.
In the original, the first part of the material contains 10 web design trends of the year out of 25. The rest will be published a little later. I hasten to assure you that they will also be translated and posted on the Design Mania blog pages, so stay tuned and subscribe to RSS! The only thing is that I decided to split the article into several parts, since there is a lot of information (both textual and graphical).
1. PRINTED LETTERS (OTSTISK)
One of the most unexpected trends in the review over the past few months has been the use of “printed letters” (which are as if pressed into the surface) in web design. Perhaps the most likely reason for the emergence of this trend is that such a technique has been used very rarely until today. The effect of printing is used in various styles, websites and themes, in particular, is most often found in product designs or online services.
2. ADVANCED USER INTERFACES
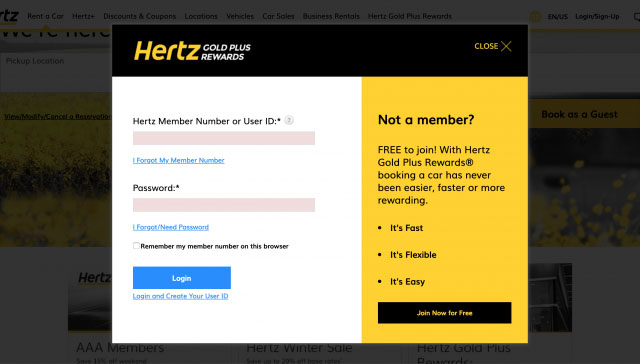
Fortunately, the user interfaces in modern websites and applications have become much more beautiful and friendly. Over the past year, the experience of using such solutions has increased, which has led to the development of interfaces in the direction of similarity with classical desktop applications. AJAX and Flash technologies are widely used for dynamic user interaction. This is what visitors expect from modern, complex, professional solutions.
In particular, we saw a lot more bright places, indents and free space for various design elements. We also noticed that many interfaces use intuitive visual cues for users. For example, often the buttons change their appearance depending on the state – “normal” or “pressed”. In addition, more and more services can now be “personalized” by the user, that is, configured at his discretion. For us, this is a clear sign that in 2009 adaptive user interfaces will be popular.
Both examples are evidence that web application developers are paying much more attention to functionality and are trying to provide the user with a more interactive and responsive solution.