tanya
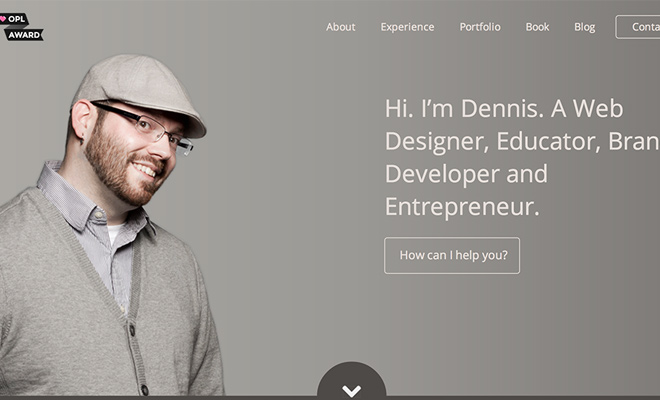
Professions of the future: who is a technical designer?
 Often disputes arise between developers and designers – which of them plays the main role. Ask this question to the HR manager, and you will get an answer like, “Both teams are equally important.” This is bullshit.
Often disputes arise between developers and designers – which of them plays the main role. Ask this question to the HR manager, and you will get an answer like, “Both teams are equally important.” This is bullshit.
If you compare the product with a huge cruise ship, the development team will be something of an engine. It would seem that without a motor it is completely useless. But on the other hand, let’s say you want to book a cruise. You do not care about the engine – you look at the photos of the ship, how the cabins are equipped, how high-quality the service is. Of course, for such a huge ship the engine is very important. But if no one wants to book a cruise because the design of the ship sucks, what’s the difference, how good is its engine? Continue reading
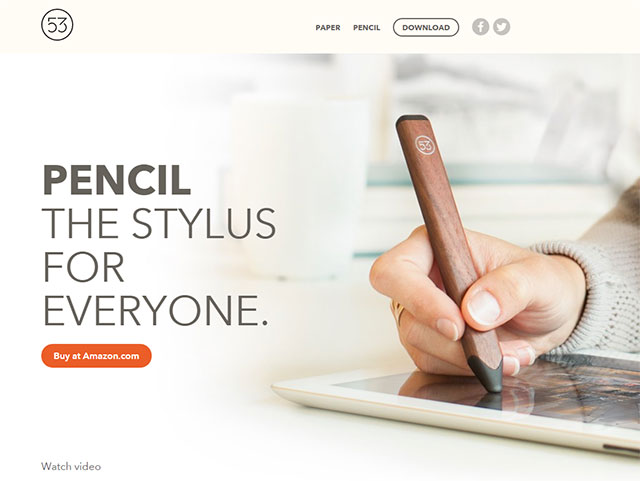
Why cancel buttons should be colorless
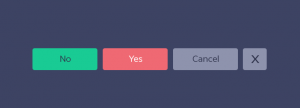
 What exactly does the Cancel button do? It returns the user to the previous screen. For users, Cancel is a means of protecting against unwanted changes in the system. To make users feel safe, the Cancel button should mean a retreat to reliability, not a call to action.
What exactly does the Cancel button do? It returns the user to the previous screen. For users, Cancel is a means of protecting against unwanted changes in the system. To make users feel safe, the Cancel button should mean a retreat to reliability, not a call to action.
That is why the Cancel buttons should be colorless.
Neutral color for neutral button Continue reading
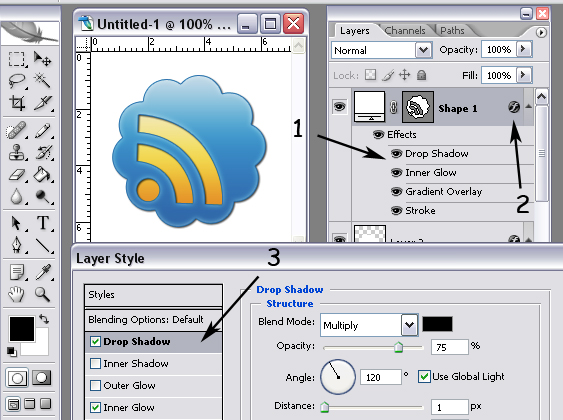
5 common mistakes in web design that enrage users
 Developing an interactive interface or website is not an easy task. You have to collect everything about your audience, analyze and plan its behavior. New technologies make the research process easier. However, they also work in the opposite direction: it is difficult to surprise users with something in the age of technology.
Developing an interactive interface or website is not an easy task. You have to collect everything about your audience, analyze and plan its behavior. New technologies make the research process easier. However, they also work in the opposite direction: it is difficult to surprise users with something in the age of technology.
Glossy images and hovers no longer impress users. Animations and gifs too – anyone can do this on their phone. So how to surprise your users? How to make them happy and support the conversion? Continue reading